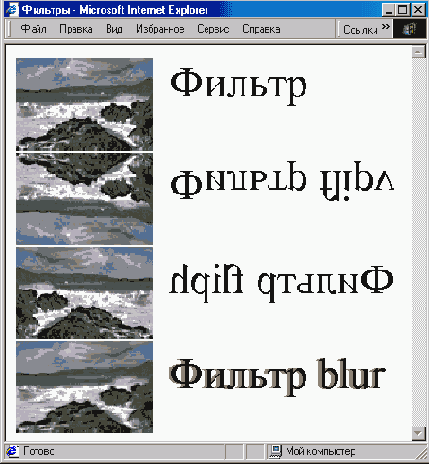
применения фильтров flipv fliph u blur
Рисунок 669. Пример применения фильтров flipv, fliph u blur

Покажем работу еще двух фильтров: Хгау и Wave.
<HTML>
<НЕАD> <TITLE>Фильтры</TITLE> </НЕАD>
<STYLE1>
Р (position:absolute;top:0;left:190;font-size:48}
</STYLE1>
<BODY>
<IMG STYLE1="position:absolute;width:150;height:100" SRC="world.gif">
<IMG
STYLE1="position:absolute;top:120;left:10;width:150;height:100;filter:Xray" SRC = "world.gif ">
<IMG
STYLE1="position:absolute;top.-230;left:10;width:150;height:100;filter:Wave" SRC="world.gif">
<Р>Фильтр</Р>
<P STYLE1="top:130;filter:Хгау">Фильтр Xray</P>
<P STYLE1="top:240;filter:Wave">OmibTp Wave</P>
</BODY>
</HTML>
Нетрудно заметить, что эти фильтры не воздействуют на тексты.